サイトの高さが足りないときフッターを下に表示する方法+横スクロール対策
2023年1月7日に追記だよ
以前にやった方法だと色々と不具合があって少し下に広がったりしたのでこっちの方が良いと思います
HTML|
1 2 3 4 5 6 7 8 9 10 |
<body> <div class="footerFixed"> <wrapper> <!--ここにコンテンツ--> </wrapper> <footer> <p>Copyright</p> </footer> </div> </body> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
html { position: relative; min-height: 100%; padding-bottom: 100px; box-sizing: border-box; overflow-y:scroll; } footer { position: absolute; left: 0; bottom: 0; width: 100%; height: 60px;/*高さは各自で設定*/ } |
↓↓↓↓↓↓↓今考えれば、これはあまりお勧めできないと思います
—————————————————————–
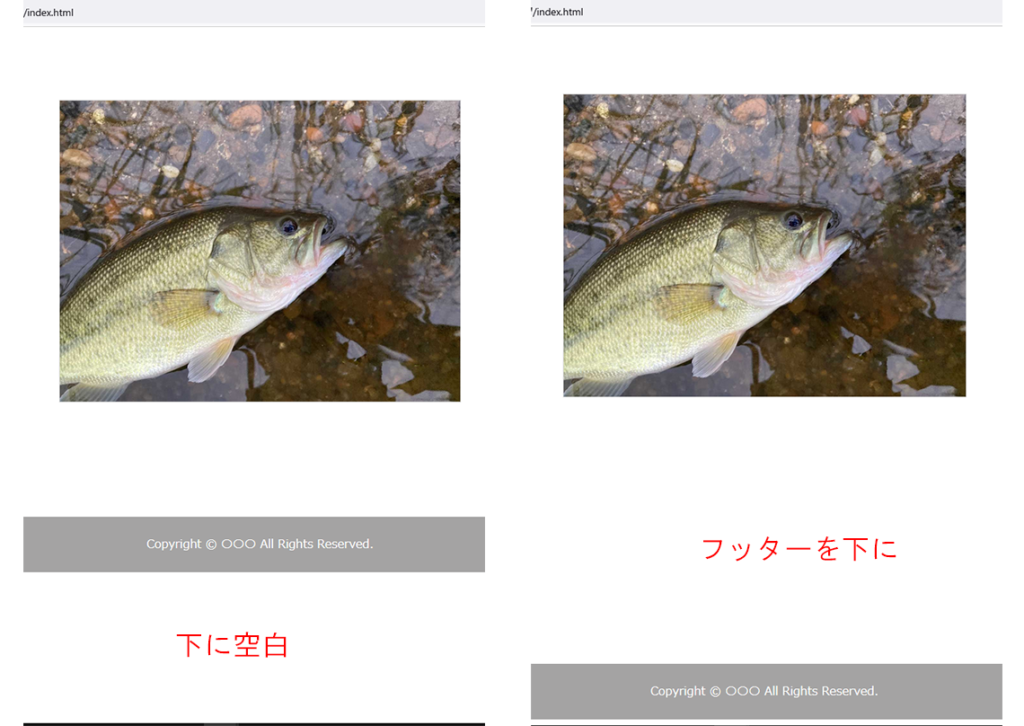
サイトを作っていると高さが足りずにフッターが上に上がってしまう
かなりダサく感じてしまうのでCSSで
一番下にもってくる指定をする

画像のように少ないコンテンツで上に上がってしまうフッターを一番下に持っていく。
cssで設定

|
1 |
<!--wrapper--> |
|
1 |
CSSは
|
1 2 3 4 5 6 7 8 9 |
body{ display: flex; flex-direction: column; min-height: 100vh; margin:0; } footer{ margin-top:auto; } |
または
|
1 2 3 |
<content> コンテンツの中身 </content> |
|
1 2 3 4 5 |
<style> .content{ min-height: calc(100vh - 100px); } </style> |
※100vh – 100pxの-100pxはフッターの高さなどで調整すること
ついでにコンテンツが短いと横スクロールが消えて左右に少しずれるので以下のCSSで調整してあげるとよいと思います。
|
1 2 3 |
html{ overflow-y:scroll; } |
